Creating an exceptional online presence is not just about the visual appeal of your website's design; it's about delivering an unforgettable experience for your visitors. In this article, we will reveal 10 invaluable insights to help you enhance the overall performance and user satisfaction of your digital platform.
1. Optimize Loading Speed: Swiftly captivate your audience by ensuring that your web pages load in the blink of an eye. Apply tried-and-tested techniques like optimizing images and minifying code to minimize loading time and keep visitors engaged.
2. Streamline Navigation: Navigating your website should be a breeze for users of all skill levels. Implement an intuitive menu structure and don't forget to include a search bar for quick access to specific content. This way, visitors will effortlessly find what they're looking for.
3. Enhance Mobile Responsiveness: In this mobile-centric era, it's crucial that your website is fully responsive across all devices. Embrace a mobile-first approach while designing and testing your website to ensure smooth navigation and an exceptional user experience on smartphones and tablets.
4. Craft Engaging Content: Equip your web pages with high-quality, captivating content to entice visitors to stay longer. Provide valuable information, include relevant visuals, and utilize persuasive language to keep users engaged and encourage them to explore more of what your platform has to offer.
5. Embrace Minimalism: A cluttered website overwhelms visitors and causes them to lose interest. Adopt a minimalist design approach, where less is more, by eliminating unnecessary elements and white space. This will ensure that your important content stands out and engages users effortlessly.
6. Implement Clear Calls to Action: Guide your visitors towards the desired actions with well-placed, eye-catching calls to action buttons. By making it clear what steps users need to take, you'll enhance their overall experience and increase conversions.
7. Ensure Cross-Browser Compatibility: Remember that not all users have the same web browser. Test your website on multiple browsers to guarantee consistent functionality and appearance, providing users with an optimized experience regardless of their chosen platform.
8. Regularly Update and Maintain: Keep your website fresh and glitch-free by regularly performing updates and maintenance. This includes updating plugins, fixing broken links, and optimizing performance to ensure that everything runs smoothly for your visitors.
9. Implement Secure Connection: Protect your users' privacy and instill trust by utilizing a secure connection (HTTPS). This not only enhances user confidence, but it also improves your website's search engine rankings, as security is a ranking factor for major search engines.
10. Analyze and Adapt: Continuously monitor and analyze your website's performance using analytics tools. Understand user behavior, identify bottlenecks, and make informed decisions about improvements that can be made to optimize your website's performance and elevate user satisfaction.
Enhance Your Website's Loading Speed

To ensure a seamless user experience and optimize the overall performance of your website, one crucial aspect to consider is the loading time. Multiple factors can affect how quickly your website loads, such as the size and complexity of the webpage components, server response time, and the user's internet connection.
Here are some effective strategies to accelerate your website's loading speed and provide visitors with a faster and more delightful browsing experience:
1. Minimize File Sizes: Reduce the size of your website files, including images, CSS, and JavaScript, without compromising their quality. Use compression techniques and optimize your media files to decrease the loading time.
2. Enable Caching: Implement caching techniques such as browser caching and server-side caching to store static resources, allowing return visitors to load your website faster by retrieving the cached versions.
3. Combine and Minify Scripts: Merge multiple JavaScript and CSS files into a single file to minimize HTTP requests. Additionally, reduce the file sizes by eliminating unnecessary whitespace, comments, and redundant code through minification.
4. Optimize Images: Resize and compress images to reduce their file size without compromising their visual quality. Consider using image formats that offer better compression, such as WebP or JPEG XR.
5. Utilize Content Delivery Networks (CDNs): Distribute your website's content across multiple servers worldwide through CDNs. This geographical distribution reduces the distance between your website's server and visitors, resulting in faster loading times.
6. Reduce Redirects: Minimize the number of redirects as each redirect generates an additional HTTP request, slowing down the loading process. Optimize your website's URL structure to avoid excessive redirects.
7. Opt for Asynchronous Loading: Load non-essential scripts asynchronously so that they don't block the rendering of critical page elements. This allows your website to display the necessary content first, enhancing the perception of speed.
8. Prioritize Above-the-Fold Content: Ensure that the important content users see immediately upon visiting your website loads first. Prioritizing above-the-fold content enhances perceived loading speed and provides a better initial user experience.
9. Regularly Update and Optimize Plugins: Keep your website's plugins, themes, and CMS up to date to benefit from performance improvements and security fixes. Remove or replace any plugins that are outdated or negatively impacting your website's loading speed.
10. Monitor and Test: Continuously monitor your website's performance using tools such as Google PageSpeed Insights or GTmetrix. Regularly conduct tests to identify bottlenecks and areas for further optimization.
By implementing these strategies to optimize your website's loading time, you can significantly enhance user experience, improve engagement, and increase conversions. Remember, a quick and efficient website is key to attracting and retaining users in today's digital landscape.
Enhance User Engagement with Mobile-Friendly Design
With the exponential growth of mobile device usage, it is crucial for website owners to prioritize responsive design. This approach ensures that your website adapts seamlessly to different screen sizes and resolutions, providing an optimal browsing experience for users on various devices.
Implementing a responsive design is not just about making your website look good on mobile devices; it's about delivering a user-friendly experience that encourages engagement and conversions. By incorporating responsive design techniques, you can improve the accessibility, usability, and performance of your website across different platforms.
- 1. Enable fluid layouts: Utilize flexible grids and CSS media queries to create a layout that adjusts dynamically based on the device's screen size.
- 2. Optimize images: Compress and resize images to ensure faster loading times on mobile devices without compromising the visual quality.
- 3. Prioritize mobile-friendly content: Tailor your content to cater to mobile users, keeping it concise, easily scannable, and prioritizing key information.
- 4. Simplify navigation: Streamline your website's navigation menu for mobile users, using collapsible menus, icons, and clear call-to-action buttons.
- 5. Integrate touch-friendly elements: Design buttons, links, and form fields that are easy to interact with on touchscreens, ensuring a smooth browsing experience.
- 6. Optimize page loading speed: Minify CSS and JavaScript files, leverage browser caching, and reduce unnecessary redirects to improve mobile page load times.
- 7. Test across various devices: Regularly check the responsiveness of your website on different mobile devices and screen sizes to ensure consistency.
- 8. Provide a seamless cross-device experience: Enable users to seamlessly switch between devices without interrupting their progress, such as allowing them to save their progress or preferences.
- 9. Use mobile SEO best practices: Optimize your website for mobile search engines by implementing mobile-friendly URLs, metadata, and structured data.
- 10. Monitor and analyze user behavior: Utilize analytics tools to gain insights into how mobile users interact with your website and make data-driven optimizations.
By embracing responsive design principles and following these best practices, you can create a website that engages and delights users across a wide range of devices, ultimately leading to improved user satisfaction, increased conversions, and enhanced overall success of your online presence.
Optimize Your Site's Navigation for an Enhanced User Journey

When it comes to creating a seamless browsing experience, streamlining your website's navigation menu plays a crucial role. By carefully organizing and simplifying your menu options, you can ensure that users can effortlessly navigate through your site and find the information or products they're looking for.
Firstly, consider the structure of your navigation menu. Aim for a clear hierarchy that logically organizes your content or product categories. This will help users quickly understand the layout of your site and easily locate their desired destination.
Next, minimize clutter and eliminate unnecessary menu items. Keeping your menu concise and focused allows users to focus on the most important sections of your site without feeling overwhelmed. Consider grouping related items under dropdown menus, providing a more organized and visually appealing navigation experience.
In addition to simplifying your menu, it's essential to use descriptive and user-friendly labels for each item. Avoid jargon or technical terms, and instead, opt for clear and concise labels that align with users' expectations. This will make it easier for visitors to understand where each menu option will lead them and encourage them to explore further.
Another crucial aspect of streamlining navigation is ensuring the menu design is responsive and mobile-friendly. With the increasing number of users browsing on smartphones and tablets, it's essential to optimize your navigation for various screen sizes. Implement a responsive design that adapts smoothly to different devices and provides a consistent experience across all platforms.
Testing and monitoring your site's navigation is also important. Regularly review user feedback and conduct usability tests to identify any potential pain points or areas for improvement. Consider using analytics tools to gather data on user behavior, such as bounce rates or click-through rates, to gain insights into how users are interacting with your navigation menu and make any necessary adjustments accordingly.
By streamlining your website's navigation menu, you can enhance user experience, improve site usability, and ultimately increase customer satisfaction. So, take the time to assess and optimize your navigation to create a seamless and intuitive browsing journey for your users.
Optimize the Utilization of Pop-up Notifications
In the realm of website enhancement, it is essential to take into account the judicious and strategic utilization of pop-up notifications. By carefully reducing the reliance on these elements, online platforms can greatly enhance their overall performance and user interaction, ultimately leading to an improved browsing experience.
Pop-ups, notifications that appear on top of website content, often serve as a means to convey important information or prompt specific actions from users. While they can be effective in conveying messages, their excessive usage can disrupt user experience and impact website performance negatively. Therefore, it is crucial to minimize the deployment of such pop-ups to maintain a seamless and efficient browsing experience for visitors.
| 1. Opt for Non-Intrusive Solutions: | Instead of resorting to intrusive pop-ups that interrupt user flow, explore alternative options such as discreet notifications at the bottom of the screen or in places less disruptive to the user's browsing experience. |
| 2. Time Pop-ups Thoughtfully: | Avoid bombarding users with pop-ups immediately upon entering a website or while they are engaged in important actions. Time pop-ups strategically to align with user behavior and minimize disruption. |
| 3. Limit Pop-up Frequency: | Consider the frequency at which pop-ups appear and restrict their occurrence to only essential moments. Overwhelming users with multiple pop-ups can lead to annoyance and a swift departure from the website. |
| 4. Maintain Relevance: | Ensure that the content of pop-ups remains relevant and valuable to users. Irrelevant or repetitive pop-ups can frustrate visitors and diminish the overall quality of their browsing experience. |
| 5. Provide Easy Exit Options: | Allow users a smooth exit from pop-ups by prominently featuring clear and easily accessible close buttons or other intuitive methods for dismissing the notifications. |
| 6. Optimize Mobile Experience: | Bear in mind that pop-ups can have a stronger impact on mobile users. Prioritize mobile optimization by ensuring pop-ups are appropriately resized and do not hinder the overall mobile browsing experience. |
| 7. Test and Measure Effectiveness: | Regularly assess the performance and impact of pop-ups on user experience by conducting A/B testing, analyzing user feedback, and monitoring key metrics like bounce rate and conversion rate. |
| 8. Provide Value to Users: | When utilizing pop-ups, offer something of value to users, such as exclusive discounts, relevant content recommendations, or personalized offers. This can help increase user engagement and mitigate potential negative effects. |
| 9. Prioritize Accessibility: | Ensure that pop-ups are accessible to all users, including those utilizing assistive technologies. Implement proper coding practices and provide alternative methods for accessing the information contained within the pop-ups. |
| 10. Continuously Monitor and Adapt: | Regularly monitor user behavior and feedback to make informed decisions on the usage of pop-ups. Adapt and refine the implementation based on the evolving needs and expectations of the target audience. |
By minimizing the use and optimizing the implementation of pop-up notifications, websites can create a more user-centric environment and provide a seamless browsing experience that fosters visitor satisfaction and engagement.
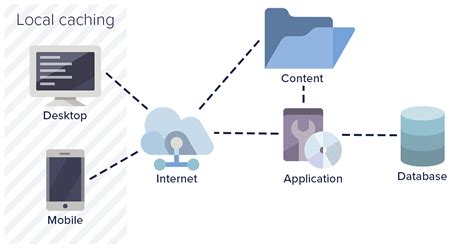
Optimize Page Load Times with Caching Techniques

In order to enhance the speed at which your website loads, it is crucial to implement caching techniques. Caching helps store frequently accessed data, allowing for quicker delivery and an improved user experience.
By utilizing caching, you can significantly reduce the time it takes for pages to load, enabling users to access your website faster and navigate seamlessly. Caching involves storing a static version of dynamically generated content, such as HTML pages, database queries, or images, which can be quickly retrieved and displayed without the need for the server to recreate the content.
- Browser Caching: One essential caching technique is browser caching. By setting expiration dates for specific files, such as CSS, JavaScript, and images, you can instruct the user's browser to store a local copy. This allows subsequent page visits to bypass the server and load these resources directly from the user's cache, reducing server load and improving page load times.
- Server-Side Caching: Another effective caching method is server-side caching. This involves storing the rendered HTML output of a page in a cache, which can be quickly retrieved and served to subsequent visitors. By doing so, the server avoids executing resource-intensive processes, resulting in faster page load times and improved overall performance.
- Content Delivery Network (CDN): Implementing a CDN can also enhance website performance through caching. A CDN consists of globally distributed servers that replicate your website's static content, such as images, CSS, and JavaScript files. By serving these files from the nearest CDN server to the user's location, latency is reduced, resulting in quicker page load times and improved user experience.
- Database Query Caching: If your website relies heavily on database queries, implementing database query caching can significantly boost performance. By storing the results of frequently executed database queries in memory or on disk, subsequent queries can be served from the cache rather than executing them again, reducing response times and easing the load on your database server.
Implementing caching techniques can greatly optimize your website's performance and provide a seamless user experience. By leveraging browser caching, server-side caching, content delivery networks, and database query caching, you can reduce page load times, lower server load, and ensure a faster and more enjoyable browsing experience for your users.
Maximize Website Efficiency with Image Compression
Enhancing the performance and overall user experience of your website involves various strategies, and image compression stands out as a crucial factor. By reducing the file size of your images, you can significantly optimize website loading times, ensuring swift and seamless navigation for your visitors.
Why Image Compression Matters
The impact of visuals on a website cannot be undermined, as they play a pivotal role in attracting and engaging users. However, high-quality images with large file sizes can hinder website performance, leading to longer load times and potential loss of visitors. That's where image compression comes into play, enabling you to strike the perfect balance between image quality and file size.
Image compression reduces the file size of images without compromising their visual quality. By removing unnecessary data from the image file, such as metadata or redundant color information, image compression allows for faster and more efficient storage and delivery.
The Benefits of Image Compression
Implementing image compression techniques offers several benefits to your website's performance and user experience. Firstly, smaller image file sizes result in faster loading times, allowing visitors to access your content with minimal latency. This swift response time contributes to a positive user experience, ensuring that users are not deterred by frustratingly slow page loads.
Moreover, reduced file sizes also consume less bandwidth, resulting in cost savings for both website owners and visitors. This is particularly significant for mobile users who are often constrained by limited data plans.
Furthermore, optimizing images for faster loading can have a positive impact on search engine rankings, as search engines favor websites that prioritize fast-loading pages. By implementing image compression techniques, you can improve your website's visibility and search engine optimization efforts.
Choosing the Right Image Compression Techniques
When it comes to image compression, it is essential to select the right techniques that suit your website's needs. There are various compression algorithms available, each with its own advantages and disadvantages. Some popular image compression formats include JPEG, PNG, and WebP, each offering different compression ratios and compatibility options.
Understanding the different image formats and their impact on image quality and file size allows you to make informed decisions when compressing your website's images. By choosing the most appropriate compression technique for each image, you can ensure efficient utilization of server resources without compromising on visual appeal.
Remember, image compression is a powerful tool for enhancing the performance and user experience of your website. By reducing the file size of your images using the appropriate compression techniques, you can maximize website efficiency, improve loading times, and delight your visitors.
Optimize Typography for Clarity and Legibility

One of the essential aspects of creating a user-friendly website is ensuring that the typography is clear and readable. By optimizing the typography on your site, you can enhance the overall user experience and make your content more accessible and visually appealing to your visitors.
When it comes to typography, it's important to consider aspects such as font choice, font size, line spacing, and contrast. Selecting the right fonts that align with the tone and purpose of your website is crucial in establishing a consistent and professional brand image. Additionally, using an appropriate font size will ensure that your content is readable without straining the user's eyes.
Proper line spacing, or leading, helps prevent text from appearing too cramped or crowded. By allowing enough space between lines, you enable readers to navigate through your content effortlessly. Moreover, maintaining a sufficient contrast between the text and the background color will improve visibility and readability, especially for users with visual impairments.
Another vital consideration is the alignment and formatting of your text. Justified text may seem visually appealing, but it can create irregular gaps and make the content harder to read. Left-aligned or ragged-right text, on the other hand, provides a more comfortable reading experience and enhances comprehension.
Moreover, using appropriate headings, subheadings, and paragraph breaks can help structure your content and make it easier for users to scan and locate information. Implementing consistent formatting throughout your website will improve the overall readability and aid in conveying your message effectively.
| Key Considerations for Typography Optimization |
|---|
| Font choice |
| Font size |
| Line spacing |
| Contrast |
| Alignment and formatting |
| Headings and subheadings |
By prioritizing clear and readable typography, you can significantly enhance the user experience on your website. Remember to pay attention to font choice, size, line spacing, contrast, alignment, and formatting to ensure that your content is accessible, visually appealing, and easy to comprehend.
Enhance Visual Clarity by Utilizing Negative Space
One crucial element in creating an engaging and visually appealing website is the strategic use of negative space, also known as white space. Negative space refers to the empty areas in a design, free from any content or visual elements. Leveraging negative space effectively can greatly enhance the visual clarity and overall user experience of your website.
By incorporating ample white space around your website's elements, such as text, images, and buttons, you can provide a sense of organization and balance to your design. White space allows the eye to focus on the important content, making it easier for users to navigate and understand the information presented on your site.
Utilizing white space not only improves the readability of text but also helps guide the user's attention to key elements and calls to action. It creates a sense of breathing room, preventing the design from feeling cluttered or overwhelming. Additionally, white space can contribute to a more modern and minimalist aesthetic, giving your website a clean and sophisticated look.
When it comes to incorporating white space, it's important to find the right balance. Too much white space can make your website appear empty and unfinished, while too little can make it feel cramped and chaotic. Finding the perfect equilibrium is essential to achieving a visually pleasing and effective design.
| Benefits of Utilizing White Space: |
| 1. Enhances visual clarity |
| 2. Improves readability |
| 3. Guides attention to important elements |
| 4. Creates a sense of balance and organization |
| 5. Gives a modern and minimalist feel |
In conclusion, incorporating white space strategically throughout your website can significantly improve the visual clarity and user experience. By finding the right balance and utilizing negative space effectively, you can create a clean and well-organized design that allows users to easily navigate and engage with your content.
Ensuring Seamless Website Navigation: Identify and Resolve Broken Links and Error Pages

In order to provide users with an optimal browsing experience, it is crucial for website owners to regularly test and fix any issues related to broken links or error pages. These issues can disrupt the flow of navigation, leading to frustration and dissatisfaction among visitors.
Identifying Broken Links: A broken link occurs when a hyperlink on a web page does not lead to the intended destination, resulting in a 404 error page or a similar error message. It is important to conduct regular checks to identify any broken links within your website. Broken links can negatively impact user experience and also affect search engine rankings.
Resolving Broken Links: Once broken links are identified, it is essential to take immediate action to fix them. This can be done by either updating the URL to the correct destination or by removing the broken link altogether. By maintaining an error-free website, you enhance user satisfaction and prevent the loss of potential customers.
Addressing Error Pages: Error pages are displayed when a user encounters a problem while trying to access a particular webpage. These pages can frustrate and confuse visitors, discouraging them from further exploring your website. Addressing error pages involves creating custom error pages that provide clear instructions, helpful information, and alternative navigation options.
Providing User-friendly Solutions: Instead of displaying generic and uninformative error messages, it is recommended to provide users with specific guidance on how to navigate back to the main website or access other relevant content. This could include suggesting related articles, popular pages, or a search function to help users easily find what they are looking for.
Regular Maintenance: To ensure a seamless browsing experience, it is important to make testing and fixing broken links and error pages a routine part of your website maintenance. Implementing regular checks and promptly resolving any issues that arise will help to establish trust, improve user satisfaction, and encourage repeat visits.
By proactively testing and resolving broken links and error pages, website owners can create a positive user experience, enhance website credibility, and ultimately achieve their online goals.
FAQ
What are some tips for improving website performance?
There are several tips to improve website performance including optimizing images, minifying CSS and JavaScript files, enabling browser caching, minimizing HTTP requests, using a content delivery network (CDN), and using a fast and reliable web hosting service.
How can I optimize images to enhance website performance?
You can optimize images by resizing them to the appropriate dimensions, compressing them without losing too much quality, and using the appropriate file format such as JPEG or PNG. Additionally, lazy loading images and implementing responsive design can also help improve website performance.
What is browser caching and how can it improve website performance?
Browser caching is a mechanism that allows web browsers to store static files such as CSS, JavaScript, and images locally, so they don't need to be downloaded again when a visitor navigates to a different page of the website. This significantly reduces the loading time and improves website performance.
Why should I consider using a content delivery network (CDN) for my website?
Using a content delivery network (CDN) can greatly improve website performance by distributing your website's static content to servers around the world. This ensures that your content is delivered quickly to users regardless of their geographical location, resulting in faster loading times and a better user experience.
Is it important to choose a fast and reliable web hosting service for website performance?
Yes, choosing a fast and reliable web hosting service is crucial for website performance. A good web host will have high server uptime, fast server response times, and advanced caching mechanisms in place. This ensures that your website loads quickly and remains accessible to users at all times.



