Every website strives to provide a seamless and enticing user experience that keeps visitors engaged and returning for more. A well-crafted user experience is crucial for the success of any online platform, and understanding how to improve it can greatly impact users' perceptions of your website. Below, we share some valuable recommendations to enhance the overall usability and enjoyment of your website, ensuring that visitors have a positive experience from start to finish.
Capture user attention with compelling visuals
Visual elements play a vital role in captivating users' attention and conveying your brand's message effectively. By incorporating appealing images, illustrations, or videos into your website, you can instantly grab the attention of your visitors and create a lasting impression. Additionally, using high-quality visuals that are relevant, original, and tailored to your target audience will enhance the visual experience and evoke a sense of professionalism.
Typography: a key element to consider
The selection of the right typography can significantly impact the overall browsing experience on your website. Choose fonts that are easily readable, clear, and consistent across all pages to ensure a seamless reading experience for your users. Opt for font sizes that are legible across various devices and screen sizes. By paying attention to typography, you enable users to navigate through your content effortlessly, promoting a positive and engaging browsing experience.
Streamline website navigation
One of the most frustrating experiences for website visitors is struggling to find the information they seek due to poor navigation. A clear and intuitive navigation structure is essential for users to easily navigate your website and locate the desired content without confusion. Implementing a well-organized menu, logical grouping of pages, and including a search bar can significantly improve the usability of your website. By streamlining the navigation process, you eliminate user frustration and encourage them to explore further, boosting their overall experience.
Tips to Enhance User Satisfaction on Your Website

Creating a successful online presence involves more than just aesthetics. Providing an exceptional digital experience is crucial for capturing and retaining users' attention. By incorporating effective strategies and techniques, you can elevate user satisfaction and ensure they keep returning to your website.
1. Optimize Page Load Time
Enhancing the speed at which your website loads is paramount to a positive user experience. Users are more likely to stay engaged and explore your site if it quickly delivers the content they are seeking. Minimizing server response time, compressing images, and utilizing caching techniques are some effective ways to speed up page load time.
2. Create Intuitive Navigation
Facilitate easy navigation by structuring your website logically and employing intuitive menus and navigation bars. Users should be able to effortlessly find the information they are looking for, eliminating confusion and frustration. Use clear headings, concise labels, and logical grouping to guide users effectively throughout your website.
3. Prioritize Responsiveness
In today's mobile-dominated era, optimizing your website for various devices is essential. Ensure that your website is responsive and adaptable to different screen sizes and orientations to guarantee a seamless experience for all users. Responsive design improves user engagement and boosts satisfaction by providing consistent functionality and visual appeal.
4. Streamline Forms and Checkout Processes
Making forms and checkout processes as simple and streamlined as possible prevents users from abandoning their actions out of frustration. Minimize the number of fields required, provide clear instructions, and offer autofill options to save users' time and effort. Additionally, consider implementing progress indicators to keep users informed about the status of their tasks.
5. Incorporate Visual Hierarchy
Visually organizing your website content by implementing a clear hierarchy helps users process information more easily. Use headings, subheadings, bold text, and images strategically to highlight important elements and guide users' attention. A well-structured visual hierarchy enhances readability and enhances the overall user experience.
6. Ensure Accessibility
Make your website inclusive and accessible to all users, including those with disabilities. Follow guidelines and best practices to ensure proper color contrast, provide alternative text for images, and offer keyboard navigation options. By making your website accessible, you can cater to a wider audience and enhance user satisfaction.
By applying these tips, you can elevate the user experience on your website, attracting and retaining a loyal user base. Continuously monitor and update your website to stay in line with emerging trends and evolving user expectations, ensuring an exceptional experience for your visitors.
Understanding and Connecting with Your Target Audience
Gaining a deep understanding of your target audience is crucial for creating a meaningful and impactful user experience on your website. By comprehending the preferences, needs, and behaviors of your intended visitors, you can design your website in a way that draws them in and keeps them engaged.
Identifying Your Target Audience:
Begin by defining your target audience and segmenting them based on demographic factors such as age, gender, location, and interests. Conduct market research, analyze data, and consider feedback from existing customers to develop a comprehensive understanding of who your ideal users are.
Creating User Personas:
Once you've identified your target audience, take the next step of creating user personas. User personas are fictitious representations of your typical users, providing insights into their motivations, goals, and expectations. By crafting detailed personas, you can tailor your website's user experience to meet their specific needs.
Understanding User Behavior:
It is essential to analyze and understand how your target audience interacts with your website. Utilize tools like Google Analytics or heatmaps to gain insights into user behavior, including the pages they visit, the actions they take, and the elements that grab their attention. This data will help you identify areas for improvement and make informed design decisions.
Effective Communication:
Communicate with your target audience effectively by utilizing clear and concise language that resonates with their interests and preferences. Choose appropriate tones and styles that reflect your brand's personality while also aligning with your users' expectations. Optimize your website's content and navigation to ensure easy comprehension for your target audience.
Continuous Iteration:
The key to providing a great user experience is ongoing improvement and iteration. Regularly collect feedback from your target audience through surveys, user testing, and monitoring social media channels. Pay attention to their comments, suggestions, and pain points, and use these insights to refine your website and enhance the user experience.
Empathy and Engaging Design:
Beyond understanding your target audience, strive to create a website that empathizes with their needs and desires. Build a visually appealing and intuitive design that guides users effortlessly through your website. Use engaging visuals, relevant content, and interactive elements to captivate your audience and leave a lasting positive impression.
In conclusion, understanding your target audience is the foundation for crafting a successful user experience on your website. By investing time and effort into comprehending their characteristics, behaviors, and preferences, you can create a tailored user experience that exceeds expectations and fosters connection with your audience.
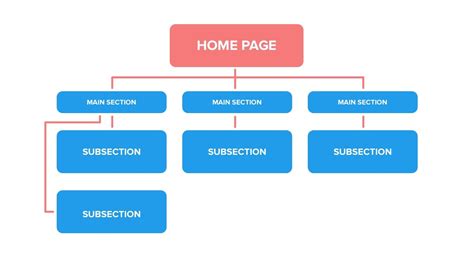
Simplify Navigation and Site Structure

Enhance ease of use and streamline the organization of your website by simplifying navigation and optimizing the site’s overall structure for a seamless user experience.
When designing a website, it is crucial to create a navigation system that allows users to effortlessly find the information they need. Simplify the navigation menu by using clear and concise labels for each section, ensuring they accurately convey the content they lead to. Avoid overwhelming users with a cluttered menu and instead prioritize the most important pages or sections.
Consider implementing drop-down menus or hamburger menus to condense the navigation options and reduce visual noise. By consolidating related information under broad headings and using hierarchical structures, visitors can quickly access their desired content without feeling overwhelmed or lost.
Additionally, ensure that the navigation menu is prominently placed and easily identifiable, typically at the top of the page or in a fixed sidebar. Design the menu in a consistent manner, using the same layout and style across all pages, to maintain a sense of familiarity and provide a cohesive user experience.
Strive for a logical and intuitive site structure that aligns with the expectations of your users. Categorize your content in a way that makes sense and reflects their mental models and thought processes. This helps users anticipate where they will find specific information and reduces the time and effort required to navigate your site.
Consider conducting user testing or gathering feedback to assess the effectiveness of your site structure and navigation. Analyze how users interact with your website and make improvements based on their behaviors and preferences. Continuously refine and update your navigation and site structure to adapt to the evolving needs and expectations of your users.
By simplifying navigation and optimizing the overall site structure, you can provide a user-friendly experience that enables visitors to find what they are looking for easily, ultimately increasing engagement and satisfaction on your website.
Enhance Website Speed for a Better User Journey
The speed at which a website loads and operates plays a crucial role in a user's experience. Optimizing the speed of your website is paramount in ensuring that users have a seamless and enjoyable browsing experience. By strategically implementing certain techniques and best practices, you can significantly enhance the speed of your website, leading to improved engagement, increased conversions, and higher customer satisfaction.
One of the key factors in optimizing website speed is reducing the overall page load time. This can be achieved by compressing large files and images, minifying JavaScript and CSS files, and utilizing browser caching. By minimizing the size of these elements and enabling caching, you can effectively reduce the amount of data that needs to be transferred between the server and the user's device, resulting in faster load times.
In addition to reducing page load time, it is important to optimize the performance of server response time. This can be done by choosing a reliable hosting provider, utilizing content delivery networks (CDNs), and implementing efficient coding practices. A fast and responsive server is essential in delivering content to users quickly, regardless of their geographical location.
Another aspect to consider when optimizing website speed is the use of lightweight and efficient design elements. By keeping your website's design simple and clutter-free, you can minimize the number of HTTP requests required to load the page. This means using fewer images and external resources, and optimizing the code for faster execution. Additionally, implementing lazy loading techniques for images and videos can further speed up the loading process by only loading media when it becomes visible on the screen.
Regularly monitoring and analyzing website performance metrics is crucial in identifying areas that require improvement. Utilize tools and services that provide detailed insights into your website's speed and performance, such as Google PageSpeed Insights or GTmetrix. By consistently monitoring and analyzing these metrics, you can identify any bottlenecks or issues that may be hindering the speed of your website, allowing you to take appropriate measures to rectify them.
By prioritizing website speed optimization, you can create a faster and more enjoyable user experience, resulting in higher user engagement, improved search engine rankings, and ultimately, increased conversions and business growth.
Implement Responsive Design

Ensuring a website delivers a seamless experience across various devices is paramount to enhancing user satisfaction and engagement. By employing responsive design principles, you can craft a visually appealing and user-friendly interface that adapts effortlessly to different screen sizes and resolutions.
One crucial aspect of implementing responsive design is creating a flexible layout that automatically adjusts its elements to conform to the user's device. This eliminates the need for scrolling horizontally or zooming in and out, allowing users to effortlessly navigate the website's content.
- Utilize fluid grids: Designing your website using fluid grids allows for the dynamic resizing of elements based on screen width. This helps maintain a consistent layout without sacrificing content readability or visual appeal.
- Adopt media queries: Media queries enable you to apply specific CSS styles based on the device's characteristics, such as screen size or orientation. By tailoring the design to different devices, you can optimize the user experience and ensure optimal rendering of content.
- Optimize images: Loading large images on mobile devices can lead to slow page load times. To mitigate this issue, employ the use of responsive images that automatically adjust their size and resolution based on the user's device. This ensures quick loading times while preserving image quality.
- Test across devices: Regularly testing your website on various devices, including smartphones, tablets, and desktops, is crucial to verifying its responsiveness. This allows you to identify and resolve any design inconsistencies or usability issues that may hinder the user experience.
By implementing a responsive design, you can create a website that gracefully adapts to different devices, providing an optimal viewing experience to all users. Incorporating fluid grids, media queries, optimized images, and extensive testing will ensure a seamless and enjoyable user experience across various platforms.
Enhance Readability through Effective Typography
In this section, we delve into the art of enhancing readability on your website by utilizing appropriate typography. By carefully selecting fonts, sizes, spacing, and consistency, you can significantly improve the overall user experience and ensure that your content is easily accessible and enjoyable to read.
- Choose fonts wisely: Opt for fonts that are clear, legible, and align with your website's design and style. Play around with different font families to find the perfect combination that enhances readability.
- Pay attention to font size: Use a font size that is neither too small, causing strain on the reader's eyes, nor too large, resulting in an overwhelming appearance. Strike a balance and ensure that the text is comfortably readable across different devices.
- Focus on line spacing: Consider the spacing between lines of text to provide a visually appealing and easily scannable layout. Experiment with line height to find the optimal setting that improves readability without cramming or spreading the text too much.
- Establish hierarchy: Utilize font styles, weights, and sizes to establish a clear hierarchy in your content. By differentiating headings, subheadings, and body text, you guide the readers through your content and make it easier for them to navigate and understand the information.
- Maintain consistency: Consistency in typography is key to creating a cohesive website design. Stick to a consistent font palette, sizes, and styles throughout your website to provide a seamless reading experience and avoid distracting your audience.
- Consider responsive typography: Remember that typography should be responsive to different screen sizes and devices. Ensure that your chosen font and its properties adapt well on various devices, allowing users to enjoy a pleasant reading experience across different platforms.
By incorporating these typography best practices, you enhance the readability of your website's content, improving the overall user experience. Thoughtful typography choices contribute to a visually appealing, legible, and engaging website that captivates your audience and keeps them coming back for more.
Enhance Visual Appeal and Graphics

Creating a visually appealing website can greatly enhance the overall user experience and engagement. By incorporating captivating graphics and aesthetically pleasing design elements, you can effectively capture users' attention and leave a lasting impression. Here are some strategies to enhance the visual appeal of your website:
- Opt for a clean and modern design: Choose a design that is sleek, minimalistic, and visually appealing. Avoid cluttering the webpage with excessive text or images, as it can overwhelm the user.
- Use high-quality images: Select high-resolution images that are relevant to your website's content. Vivid and compelling visuals can effectively convey your message and evoke emotions in users.
- Integrate attractive color schemes: Create a visually harmonious website by selecting a cohesive color palette. Colors have the power to evoke different emotions and set the overall tone of your website.
- Create a visually hierarchy: Guide users through your website by implementing a clear visual hierarchy. Use typography, spacing, and sizing to prioritize important information and guide users' attention.
- Implement responsive design: Ensure that your website is visually appealing and functional across different devices and screen sizes. A responsive design will optimize the user experience regardless of the device being used.
- Utilize whitespace effectively: Incorporate whitespace strategically to enhance the overall visual appeal and readability of your website. Whitespace allows for easier navigation and helps highlight important content.
- Consider incorporating animations: Thoughtfully used animations can add a dynamic element to your website and make it more engaging for users. However, use animations sparingly to prevent distracting the user.
- Use icons and illustrations: Integrate icons and illustrations that complement your website's content and visually represent concepts or actions. These visual elements can make your website more intuitive and user-friendly.
- Keep loading times in mind: Optimize your website's graphics to ensure fast loading times. Slow-loading websites can lead to frustration and discouragement among users.
By focusing on enhancing the visual appeal and graphics of your website, you can create a captivating user experience that effectively communicates your brand message, captures users' attention, and encourages further exploration of your content.
FAQ
Why is user experience important for a website?
User experience is crucial for a website because it directly affects the satisfaction and engagement of visitors. A positive user experience can lead to higher conversion rates, increased customer loyalty, and improved brand perception. On the other hand, a poor user experience can drive visitors away and negatively impact a website's success.
What are some common mistakes that can affect a website's user experience?
There are several common mistakes that can negatively impact a website's user experience. These include slow loading times, a cluttered and confusing layout, poor navigation, excessive use of pop-ups or advertisements, lack of mobile responsiveness, and inaccessible content for users with disabilities.
How can I improve the loading speed of my website?
There are several ways to improve the loading speed of a website. First, optimize image sizes and formats to reduce file sizes. Second, enable browser caching to store static files and reduce server load. Third, minimize HTTP requests by combining and compressing CSS and JavaScript files. Finally, choose a reliable hosting provider and consider using a content delivery network (CDN) to deliver content faster to users in different locations.
Why is mobile responsiveness important for a website?
Mobile responsiveness is important because an increasing number of users access websites using their smartphones and tablets. If a website is not optimized for mobile devices, it can lead to a poor user experience, including difficulty in reading and navigating the content, slow loading times, and a higher chance of visitors leaving the site. By ensuring mobile responsiveness, a website can reach and engage a wider audience.
What are some best practices for improving website navigation?
Improving website navigation is crucial for a better user experience. Some best practices include creating a clear and logical menu structure, using descriptive labels for navigation links, providing search functionality, utilizing breadcrumbs, ensuring consistent navigation placement across pages, and offering easy-to-find contact or help information. User testing and feedback can also help identify and fix navigation issues.
How can I improve the user experience of my website?
To improve the user experience of your website, you can follow several tips. Firstly, ensure that your website has a clean and intuitive design that is easy for users to navigate. Additionally, optimize your website's loading speed to minimize waiting time for users. It is also important to make your website mobile-friendly and responsive, as many users access websites using their smartphones or tablets. Implementing clear and concise calls-to-action throughout your website can also enhance the user experience. Lastly, regularly test and gather feedback from users to identify areas for improvement.
What are the benefits of improving the user experience of my website?
Improving the user experience of your website can bring several benefits. Firstly, it can lead to increased user satisfaction and engagement, as users will find it easier to navigate through your website and find the desired information or products. A positive user experience can also contribute to higher conversion rates and a greater likelihood of users returning to your website in the future. Additionally, an improved user experience can enhance your website's credibility and reputation, as users are more likely to trust and recommend a website that provides a seamless and enjoyable browsing experience.



